How to implement image gallery in gridview
This article demonstrates how to make image gallery application using universal windows platform.
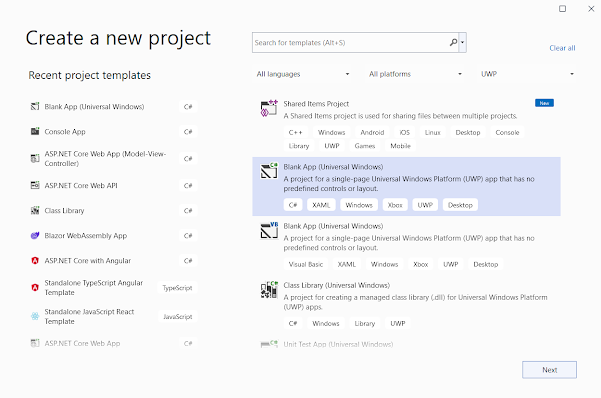
1. Let's start step by step. first of all open visual studio and create new blank UWP project as follows.
4. Click Ok and your UWP project will created automatically and look like as following.
5. Now open MainPage.xaml file and enter below code between Grid tag.
<NavigationView IsSettingsVisible="False" IsBackButtonVisible="Collapsed">
<NavigationView.MenuItems>
<NavigationViewItem x:Name="MenuImage" Tag="image" Content="Image Category" Icon="Pictures"></NavigationViewItem>
</NavigationView.MenuItems>
<ScrollViewer>
<Frame x:Name="ContentFrame" Padding="12,0,12,24" IsTabStop="True" />
</ScrollViewer>
</NavigationView>
6. Now open MainPage.xaml.cs file and enter below code.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at https://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409
namespace ImageGallery
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
ContentFrame.Navigate(typeof(GalleryPage), null, null);
}
}
}
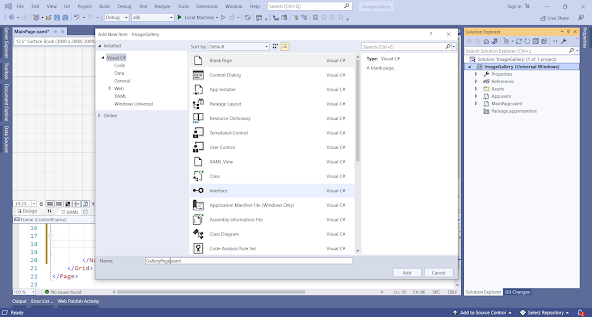
7. Now create new blank page and give name like GalleryPage.xaml
8. Create class file ImageGallery.cs as below.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Windows.UI.Xaml.Media;
namespace ImageGallery
{
public class ImgGallery
{
public string ImageName { get; set; }
public ImageSource ImageURL { get; set; }
}
} 9. Now open GalleryPage.xaml file and copy and paste following code.
<GridView x:Name="CategoriesGrid" ItemsSource="{x:Bind ImageCategories, Mode=TwoWay}" IsItemClickEnabled="True">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="4" Orientation="Horizontal" HorizontalAlignment="Center"/>
</ItemsPanelTemplate>
</GridView.ItemsPanel>
<GridView.ItemTemplate>
<DataTemplate x:DataType="local:ImgGallery">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="200"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<Image Margin="10,10,10,10" Grid.Row="0" Source="{x:Bind ImageURL}" HorizontalAlignment="Center" VerticalAlignment="Center"></Image>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" FontSize="16" FontWeight="Bold" Grid.Row="1" Text="{x:Bind ImageName}" />
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>10. Now open GalleryPage.xaml.cs file and copy and paste following code.
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Media.Imaging;
using Windows.UI.Xaml.Navigation;
// The Blank Page item template is documented at https://go.microsoft.com/fwlink/?LinkId=234238
namespace ImageGallery
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class GalleryPage : Page
{
public List<ImgGallery> ImageCategories { get; set; }
public GalleryPage()
{
this.InitializeComponent();
ImageCategories = new List<ImgGallery>();
LoadImages();
}
public void LoadImages()
{
ImageCategories.Add(new ImgGallery()
{
ImageName = "Test 1",
ImageURL = new BitmapImage(new Uri("ms-appx:///Assets/Images/1.jpg"))
});
ImageCategories.Add(new ImgGallery()
{
ImageName = "Test 2",
ImageURL = new BitmapImage(new Uri("ms-appx:///Assets/Images/2.jpg"))
});
ImageCategories.Add(new ImgGallery()
{
ImageName = "Test 3",
ImageURL = new BitmapImage(new Uri("ms-appx:///Assets/Images/3.jpg"))
});
}
}
}
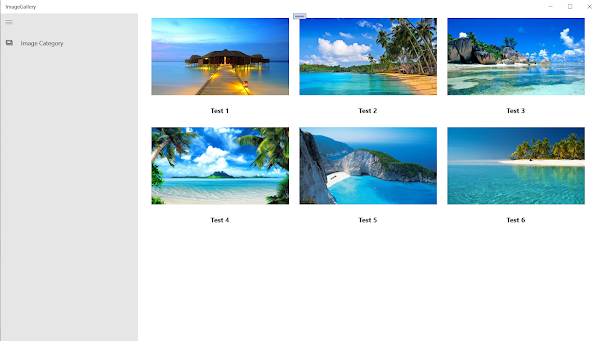
11. Now create Images folder inside Assests folder and put some test images and rename that images like 1.jpg, 2.jpg, 3.jpg etc. Run your application and it's look like as below.






Comments
Post a Comment